本文作者David Walsh与大家分享了这九个很有吸引力的WebGL演示,同时细述了各个演示有趣的特点。(以下是编译内容)
伴随着Firefox OS和asm.js的创新,还有浏览器性能改善的推动力,Canvas和WebGL技术正在开启一个一切皆有可能的世界。作者之前写过一个专题:9 Mind-Blowing Canvas Demos,然后上升到一个新的高度,写了:9 Mind-Blowing WebGL Demos,但是他想在这个帖子里写一篇能够超过前两篇高度的文章。=>>>本文作者分享了九个炫酷的WebGL演示。
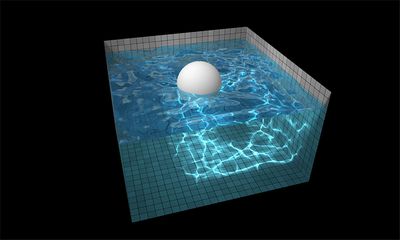
1. WebGL Water
没错,这个令人难以置信的演示就是以液体的形式出现的。把球拿起来或扔进水里来看整个过程的真实反应,还有飞溅起来的漂亮的水花。你同样可以点击池水来观察闪烁荡漾的波纹。在这个极佳的WebGL演示里能看到这么真实的,流畅的动画效果,的确让人有种佩服至极的感觉,像魔幻一样。
2. Fizzy Cam
Fizzy Cam可以使用设备上的网络摄像头拍照来显示你的个人肖像,但必须要用数千个移动的块覆盖在你的肖像上,这能让你的个人肖像呈现出很有趣很有艺术气息的感觉。这些小箱子的移动和运动会随着演示一起移动。同时,你也会对这个WebGL的创意而感到惊叹。
3. Blossom
这个Blossom演示能够为你展示树叶离开树枝的栩栩如生的动画效果。听起来很简单,但是通过这个WebGL所创造出来的效果是非常真实的;这些树叶看上去和真的一样,很自然很流畅的飘动着,会让你情不自禁盯着看下去。整个过程效果看上很柔软,但我认为它很美,有点让人难以置信。
Teach Me to Fly是一个很好玩的游戏,在这个游戏里,你可以引导你所选的角色穿梭在林林总总的大楼之间。虽然控制的方法很简单,但整个飞行过程很有挑战性,很刺激(就像《变形金刚3》里面的士兵穿着蝙蝠装飞行在天上的感觉)。3D打造的大楼建筑看上去特别震撼,控制也是很精准的,不会有差错。
5. Visualeyezer
这个演示的特色就是这个巨大的眼睛会跟着你在屏幕上指针的移动而不停地转动,跳动,还会随着音乐的改变而变换不同的颜色。看上去令人不安?一点点吧。给你留下深刻的印象了吗?那必须的。眼睛部分的细节真的会吸引人们的注意力——液态的,平滑的,动作一致的。
6. Nucleal
Nucleal是另一个建立在粒子基础上的动态画面,但这个动画超越了其它的动画效果。你可以选择要使用粒子的数量(也就是说这取决于你电脑CPU的承受能力),并在动态画面周围拖放来观察不同的视觉状态。这些粒子同样很有生机,向你展现出一种令人惊异的顺滑曲线。
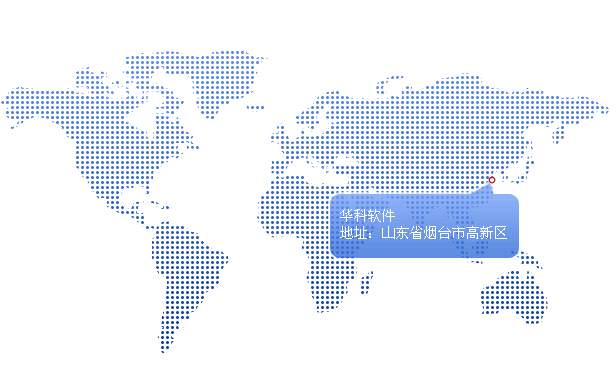
Interactive Globe有着超出人们想象的反应性和实用性。当你拖放这个圆球的时候,那些信息标签就会不断地流动展示。不停旋转的动画同样能带来伟大的视觉吸引力。
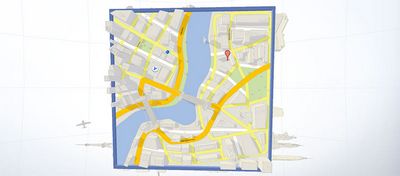
Google Maps Cube是一个游戏,借此你可以在这个立方体周围循环旋转你的光标,在给定的方向里使这个立方体倾斜,也能够在这个地图上选取一个小球来代表目的地。这是对Google Maps的创新使用,操作起来非常方便。
这第九个演示可能是所有演示里最能给你留下深刻印象的,所以留到最后介绍给大家以掩饰笔者对它的钟爱。这个演示很精彩——因为它有很多种类型的光线。随着背景音乐的播放,你可以导航出一束光穿过一大堆光球,按下鼠标后光束会加快速度。随着演示的不断运行,会有越来越多的光束和颜色加入到这个动态画面里。好了,希望你们能够喜欢这九款WebGL演示。
不得不说,这九个演示一定能让你感到震惊,而且动画师制作这么伟大的工作是需要巨大的雄心的。希望你在看完这些演示之后能更加努力的创造好的产品。